전환율이 높은 결제 페이지를 만드는 방법
전환율이 높은 결제 페이지를 개발하려면 간단하고 안전하며 사용자 중심적인 결제 프로세스를 구축해야 합니다. 복잡하거나 의심스러운 결제 경험은 결제 이탈의 큰 원인이며, 이는 당연히 수익에 영향을 미칩니다. 본 가이드에서는 SaaS, 소프트웨어, 앱 또는 비디오 게임에 최적화된 결제 페이지를 구축하기 위한 실행 가능한 단계별 접근 방식을 제시하여 제품 선택부터 결제 완료까지 원활한 경로를 제공합니다.
플랫폼에 가장 적합한 결제 유형 선택
첫 번째 단계는 플랫폼의 사용자 경험과 일치하는 통합 방법을 선택하는 것입니다. 이상적인 선택은 고객 여정이 시작되는 위치와 필요한 브랜딩 제어 수준에 따라 전적으로 달라집니다.
유형을 결정하기 전에 다음과 같은 자체 평가 질문을 스스로에게 해보세요.
- 사용자는 어디에서 구매합니까? (예: 웹사이트에서 직접 온라인 소프트웨어 판매, 모바일 내에서 인앱 구매, 또는 게임 플레이 중 비디오 게임?)
- 완전히 매끄러운 브랜드 경험이 얼마나 중요합니까? (즉, 사용자가 리디렉션될 수 있습니까, 아니면 사용자 환경 내에 머물러야 합니까?)
- 사용 가능한 개발 리소스는 무엇입니까? (예: 팀에서 더 복잡한 통합을 처리할 수 있습니까, 아니면 간단한 링크 기반 솔루션이 필요합니까?)?)
귀하의 답변을 통해 비즈니스 모델에 가장 효과적인 결제 유형을 찾을 수 있습니다.
웹 체크아웃
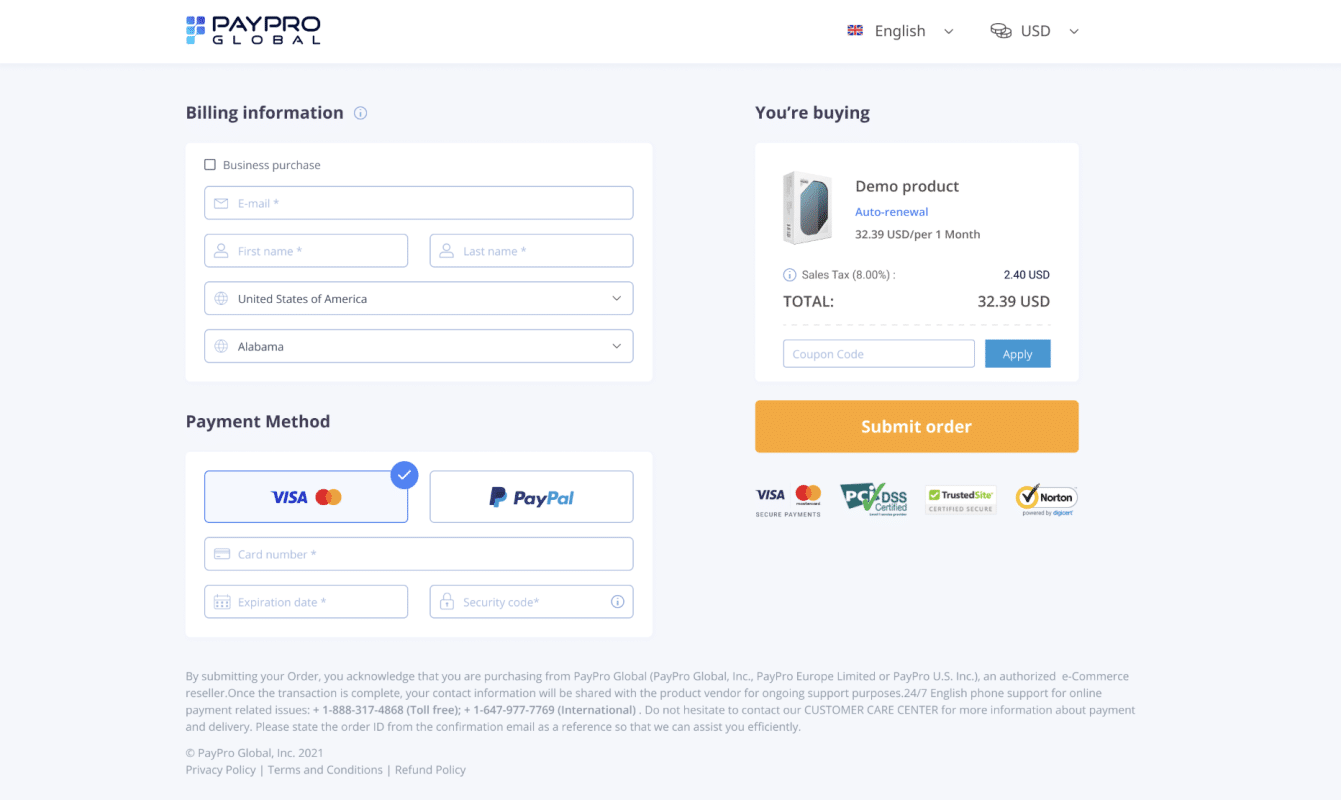
웹 체크아웃은 안전한 호스팅 결제 페이지입니다. 사용자가 "지금 구매"를 클릭하면 일반적으로 결제를 완료하기 위해 이 페이지로 이동합니다. 이는 가장 간단한 구현 방법입니다.
최적 대상: 최소한의 개발 노력으로 빠르고 간편하며 안전한 통합이 필요한 SaaS 및 소프트웨어 비즈니스

다음의 추가 예시 보기 웹 결제 페이지(여기).
iFrame 및/또는 팝업 체크아웃
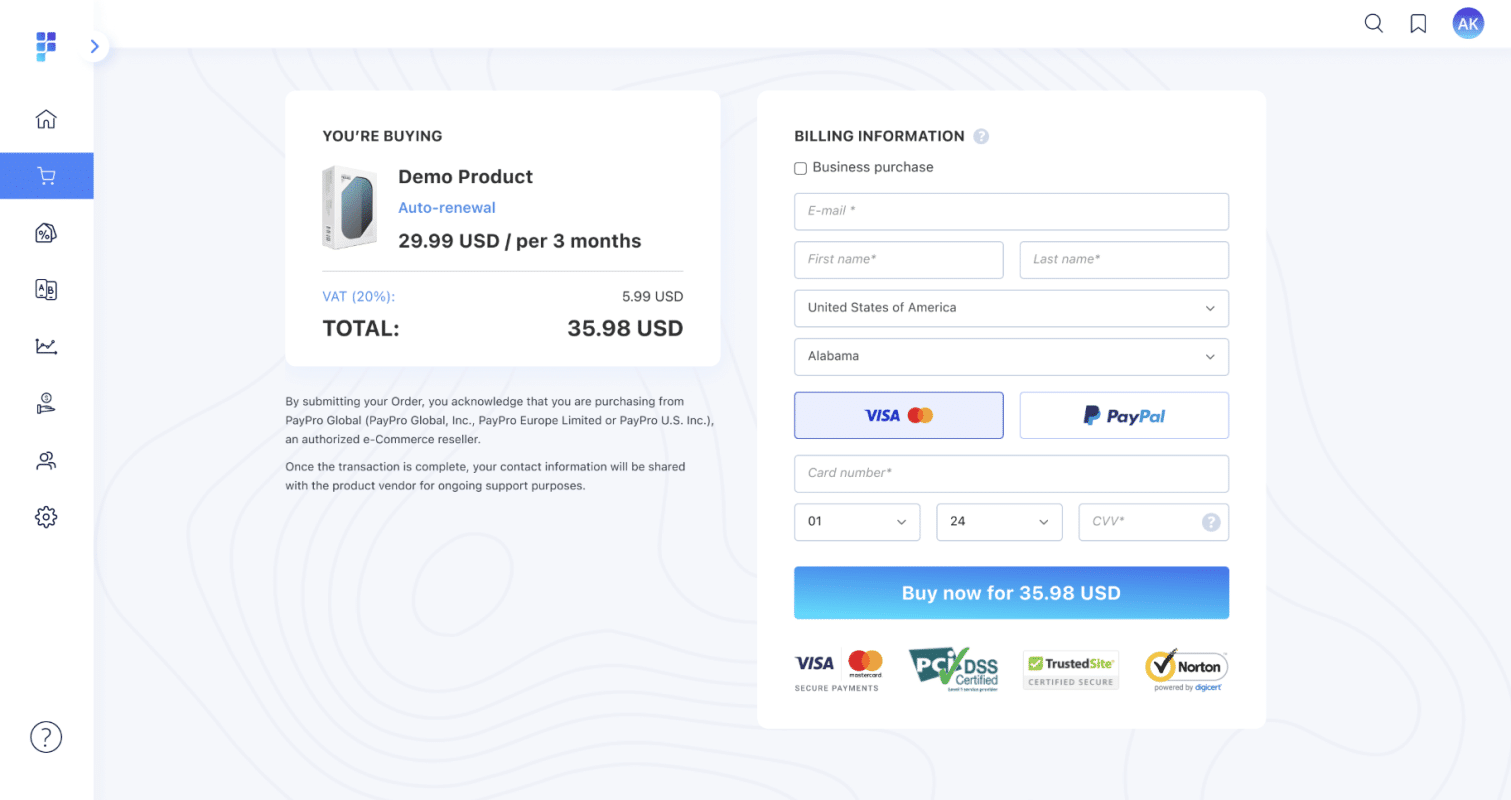
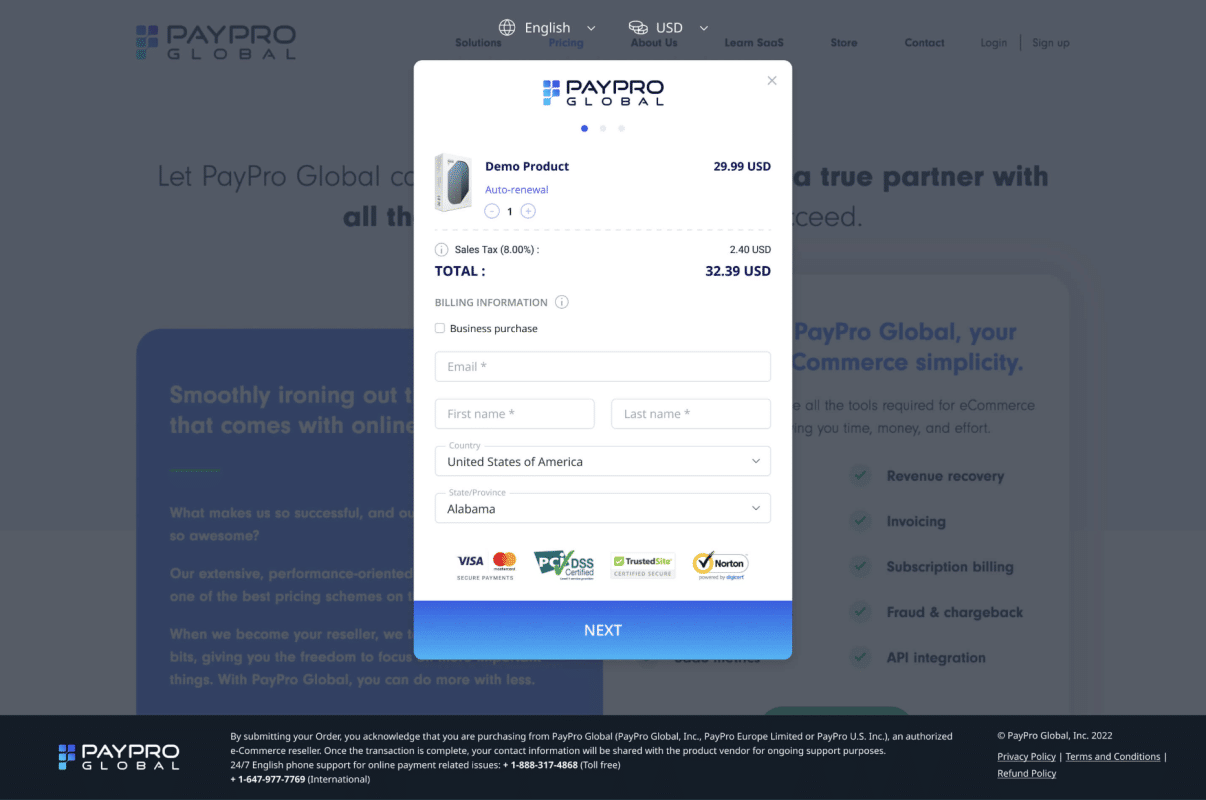
이 방식을 사용하면 결제 양식이 웹페이지에 포함되어 팝업 창(모달) 또는 인라인 프레임(iFrame)으로 표시되는 경우가 많습니다. 이렇게 하면 전체 프로세스 동안 사용자가 웹사이트에 머무르게 되어 보다 통합된 경험을 제공합니다.
B에 가장 적합: 강력한 브랜드 일관성을 유지하고 사용자를 다른 페이지로 리디렉션하는 것과 관련된 마찰을 줄이려는 비즈니스


인앱 체크아웃
IPO는 인앱 체크아웃 모바일 앱에 완전히 기본적으로 통합된 결제 창입니다. 작은 화면과 터치 기반 인터랙션에 맞게 특별히 설계 및 최적화되어 사용자가 애플리케이션을 벗어나지 않고도 구매할 수 있습니다.
최적 대상: 모바일 애플리케이션에서 구독, 기능 또는 서비스를 사용자 기반에 직접 판매합니다.
게임 내 결제
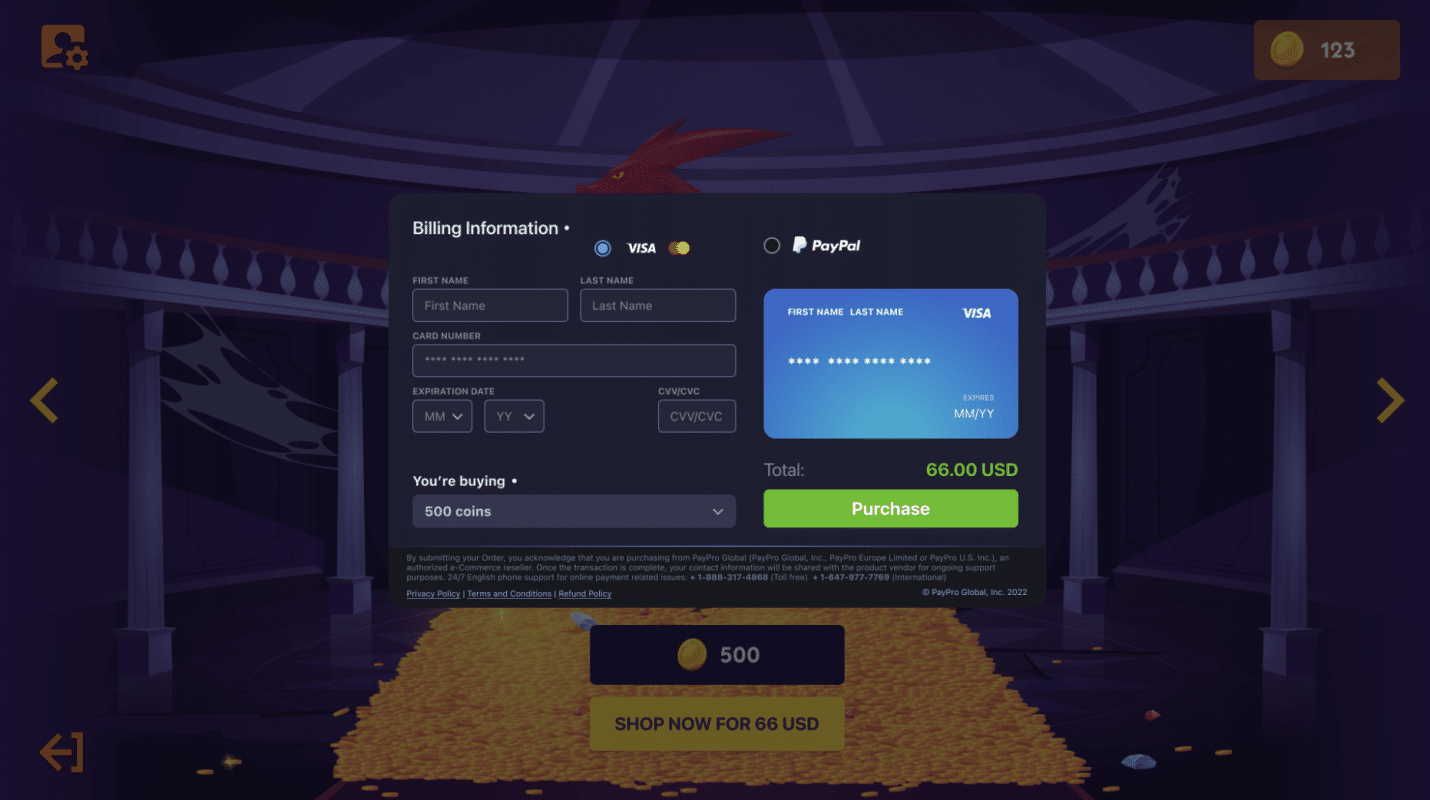
이것은 비디오 게임에 직접 구축된 매우 간소화된 결제 흐름입니다. 플레이어는 게임 플레이를 최소한으로 중단하면서 가상 화폐, 아이템 또는 다운로드 가능한 콘텐츠를 구매할 수 있으며, 종종 토큰화된 결제 정보를 활용하여 원클릭 구매를 할 수 있습니다.
최적 용도: 플레이어에게 빠르고 원활한 결제 방식을 제공해야 하는 게임 개발자 인앱 구매를 통해.

PayPro Global은 위의 모든 것을 제공합니다. 결제 유형, 간단한 웹 페이지부터 완전히 통합된 인앱 및 인게임 솔루션. 당사 시스템을 사용하면 일반적인 고전환 템플릿을 사용하거나 브랜드의 모양과 느낌에 완벽하게 일치하도록 통합 팀에 맞춤 디자인을 요청할 수 있습니다.

무료 SaaS 결제 페이지 체크리스트
결제 시 매출 손실을 막으세요. 놓치고 있을 수 있는 중요한 전환 지점을 확인하세요.
-
핵심 디자인 및 사용자 경험 필수 요소
-
보안 및 신뢰 신호의 전체 목록
-
글로벌 현지화를 위한 실행 가능한 단계
-
최적화 팁
-
및 A/B 테스트 아이디어
디자인 단순화 및 필수 입력란 최소화
복잡하거나 긴 결제 페이지 주요 마찰 원인입니다. 연구에 따르면 양식 필드 수와 이탈률 사이에는 직접적인 상관관계가 있습니다. 목표는 필수 정보만 요청하는 미니멀리스트 디자인입니다.
- 양식 필드를 최소한으로 제한: Baymard Institute의 조사에 따르면 평균 결제 프로세스에는 필요한 것보다 두 배 많은 필드가 있습니다. 양식을 간소화하면 다음을 크게 개선할 수 있습니다. SaaS 전환율.
|
필드 이름 |
목적 |
요구 수준 |
|
이메일 주소 |
주문 확인, 디지털 전송, 계정 생성 및 커뮤니케이션 |
필수 |
|
국가 |
세금 계산, 현지화(통화, 언어) 및 규정 준수 |
필수 |
|
이름/성 |
개인 맞춤 설정, 사기 방지 및 주문 식별 |
필수 |
|
주소, 도시, 우편번호 |
모든 상품에 대한 정확한 세금 확인 및 여러 지역의 규정 준수를 위해 사용됩니다. 또한 실물 상품 배송에도 필요합니다. |
조건부 |
|
전화번호 |
이메일 전송 실패 시 주문 세부 정보 확인을 위한 백업 연락 방법으로, 배송 문제 및 잠재적인 지불 거절을 방지하는 데 도움이 됩니다. |
선택 사항 |
|
회사명 |
B2B 거래 및 적절한 송장 생성을 위해. |
조건부 |
|
VAT ID/세금 ID |
B2B 거래의 면세 확인을 위해. |
조건부 |
이 정보를 사전에 수집하는 경우 결제 페이지에서 일부 필수 필드를 숨길 수 있습니다(예: 로그인 과정에서 이미 이메일 주소를 수집한 경우); 이렇게 하면 고객의 결제 프로세스를 간소화할 수 있습니다.
여러 단계로 구성된 결제의 경우, 시각적 진행 표시줄을 추가하세요. 이는 사용자에게 현재 진행 상황과 남은 단계를 보여줌으로써 사용자의 기대치를 관리하고 이탈 가능성을 줄여줍니다.
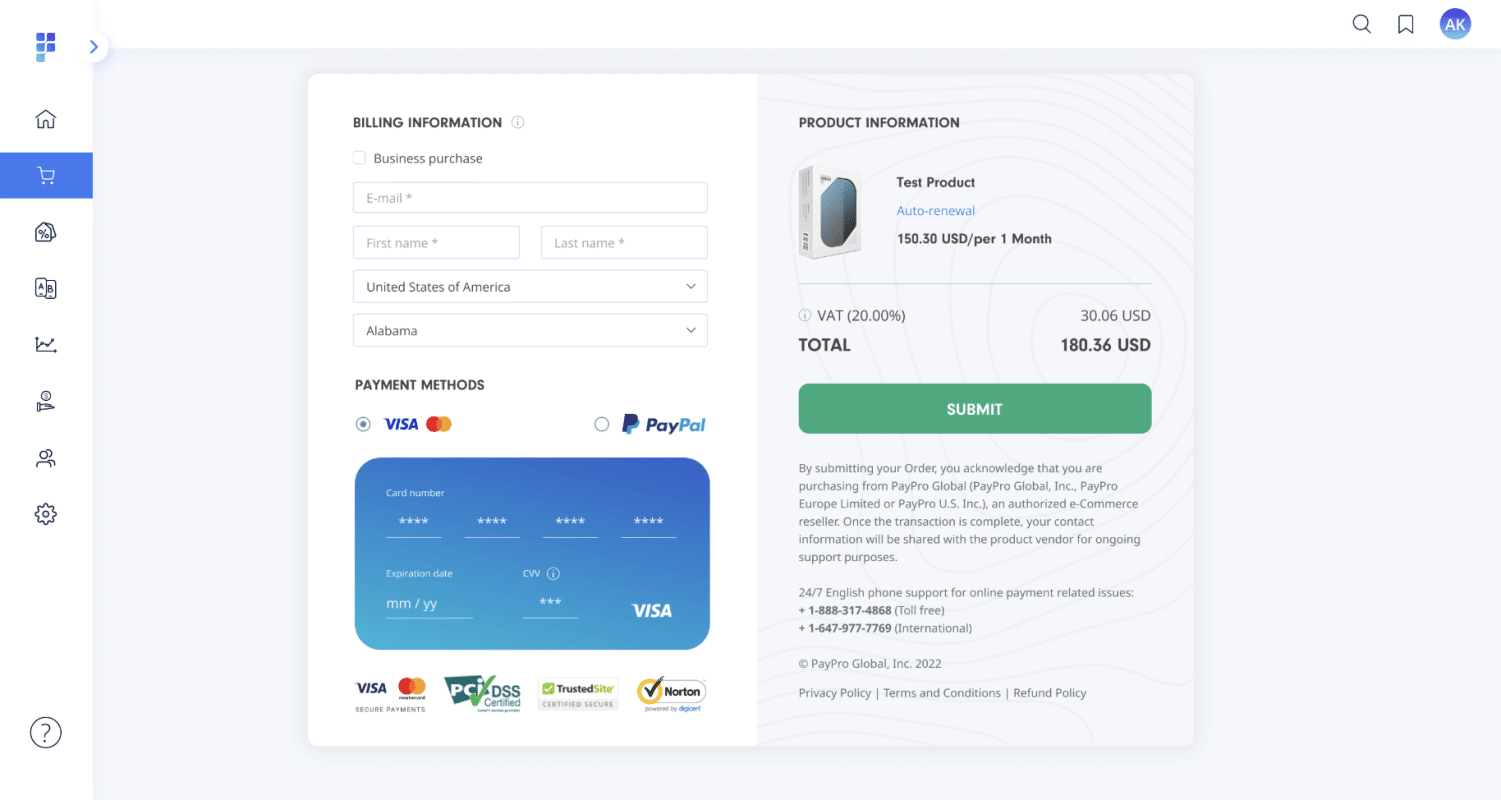
- 페이지를 논리적으로 구성하세요. 모든 중요한 세부 정보는 스크롤 없이 볼 수 있어야 합니다. 레이아웃은 사용자의 시선을 자연스럽게 최종 클릭 유도 버튼으로 이끌어야 합니다.
- 제품 정보: 제품명, 플랜 및 수량을 눈에 띄게 표시하세요.
- 가격 분석: 소계를 표시하세요. SaaS 판매세, 적용된 할인, 그리고 총액을 표시하세요. 모든 결제 포기의 48%를 차지하는 가격 충격을 투명성으로 방지하세요.
- 콜투액션(CTA): "지금 구매" 또는 "구매 완료" 버튼의 색상, 크기 및 위치가 명확해야 합니다.
A B2C SaaS 월간 구독을 제공하는 애플리케이션은 “Pro Plan – Monthly,” 월별 가격, 사용자 지역에 적용되는 세금 및 최종 청구 금액을 명확하게 표시해야 합니다. CTA 버튼은 페이지에서 가장 눈에 잘 띄는 부분이어야 합니다.

무료 SaaS 결제 페이지 체크리스트
결제 시 매출 손실을 막으세요. 놓치고 있을 수 있는 중요한 전환 지점을 확인하세요.
-
핵심 디자인 및 사용자 경험 필수 요소
-
보안 및 신뢰 신호의 전체 목록
-
글로벌 현지화를 위한 실행 가능한 단계
-
최적화 팁
-
및 A/B 테스트 아이디어
신뢰 구축을 위해 보안 강조
쇼핑객들은 자신이 신뢰하지 않는 사이트에 결제 정보를 입력하지 않습니다. 민감한 정보가 안전하게 보호된다는 것을 시각적으로 그리고 기술적으로 보여줘야 합니다. 신용카드 정보를 제공하는 사이트에 대한 불신은 사용자의 18%가 구매를 포기하는 이유입니다.
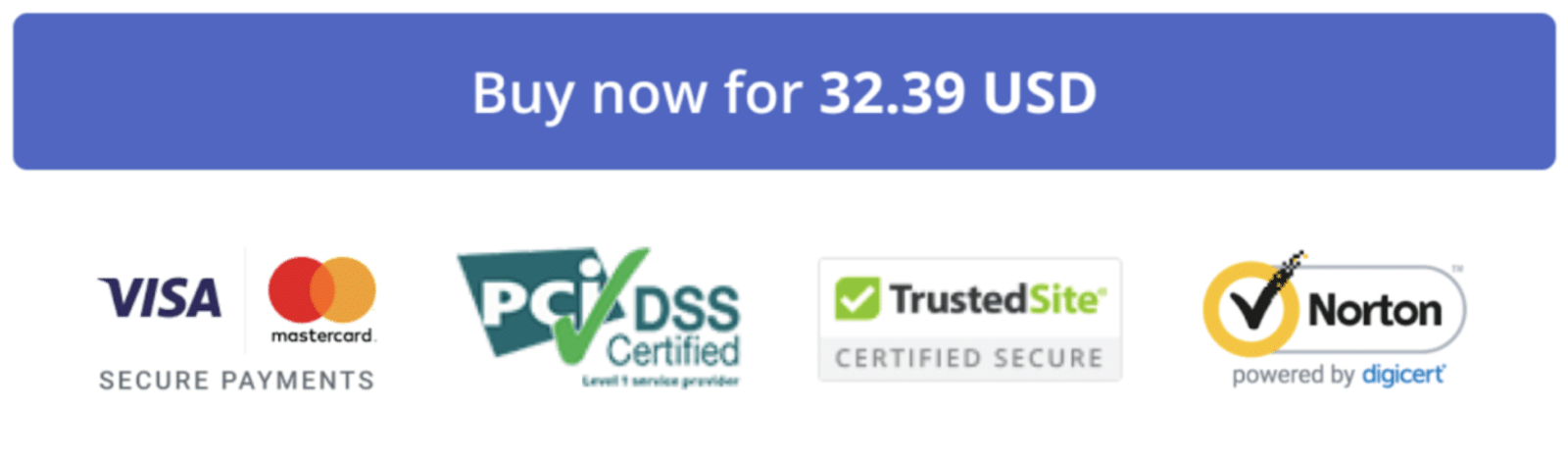
신뢰 지표를 눈에 띄게 표시하세요. 이러한 시각적 단서는 긍정적인 확신을 제공합니다.
- SSL 인증서: 결제 URL이 HTTPS를 사용하고 브라우저 주소 표시줄에 자물쇠 아이콘이 있는지 확인하세요.
- 규정 준수 로고: 다음 배지를 표시하세요 PCI DSS 및 SOC 2 규정 준수. 이는 귀사가 엄격하고 국제적으로 인정된 보안 프로토콜을 준수함을 나타냅니다.
- 타사 로고: 귀사가 허용하는 결제 수단의 로고(예: Visa, Mastercard, PayPal)를 표시합니다.

PCI DSS와 같은 규정 준수를 달성하고 유지하는 것은 복잡하고 자원 집약적일 수 있습니다. 다음과 협력하면 판매 책임자 이러한 책임 전체를 덜 수 있습니다.

무료 SaaS 결제 페이지 체크리스트
결제 시 매출 손실을 막으세요. 놓치고 있을 수 있는 중요한 전환 지점을 확인하세요.
-
핵심 디자인 및 사용자 경험 필수 요소
-
보안 및 신뢰 신호의 전체 목록
-
글로벌 현지화를 위한 실행 가능한 단계
-
최적화 팁
-
및 A/B 테스트 아이디어
글로벌 시장을 위한 현지화 경험
성공적으로 국제적으로 판매, 결제 페이지는 각 사용자의 현지 상황에 맞춰 조정되어야 합니다. 현지화는 단순한 번역을 넘어 해외 시장에서 전환율을 높이는 핵심 요소입니다.
현지화 작업의 우선순위를 정하기 위해 다음과 같은 질문을 스스로에게 해보세요.
- 트래픽과 매출이 가장 높은 국가는 어디인가요? 이러한 시장부터 시작하세요.
- 주요 결제 수단 결제 수단은 무엇인가요? 익숙한 옵션을 제공하는 것이 중요합니다.
- 현지 통화 및 세금 규정은 무엇입니까? 외화로 가격을 표시하면 인지적 마찰이 발생하고 구매자를 단념시킬 수 있습니다.
|
현지화 요소 |
실행 가능한 구현 |
|
언어 |
전체 자동 번역 결제 페이지, 사용자의 브라우저 언어에 따라 필드 레이블, 오류 메시지 및 지원 링크를 포함합니다. |
|
통화 |
사용자의 IP 주소를 기반으로 현지 통화로 가격을 표시하고 거래를 처리합니다. 이렇게 하면 혼란과 예상치 못한 은행 수수료를 방지할 수 있습니다. |
|
결제 수단 |
지역별 결제 옵션을 제공하세요. 디지털 지갑은 현재 전 세계적으로 가장 많이 사용되는 결제 수단(거래의 50%)이지만, 지역별 선호도는 매우 다릅니다. |
네덜란드 사용자는 유로(€)로 표시된 가격과 iDEAL 결제 옵션을 기대합니다. 독일 사용자는 SEPA Direct Debit 또는 Klarna를 선호할 수 있습니다. 이러한 옵션을 제공하지 않으면 판매 기회를 놓칠 수 있습니다.
PayPro Global의 결제 페이지는 완전히 다이나믹합니다. 사용자의 위치를 자동으로 감지하여 30개 이상의 언어, 110개 이상의 통화 및 가장 관련성이 높은 현지 결제 수단을 표시하여 전 세계 모든 고객에게 친숙하고 원활한 경험을 보장합니다. 또한 모든 글로벌 세금 및 VAT 계산 및 송금을 자동으로 처리합니다.

무료 SaaS 결제 페이지 체크리스트
결제 시 매출 손실을 막으세요. 놓치고 있을 수 있는 중요한 전환 지점을 확인하세요.
-
핵심 디자인 및 사용자 경험 필수 요소
-
보안 및 신뢰 신호의 전체 목록
-
글로벌 현지화를 위한 실행 가능한 단계
-
최적화 팁
-
및 A/B 테스트 아이디어
자주 사용자 지정, 테스트 및 최적화
결제 페이지는 한 번 설정해 놓고 잊어버리는 자산이 아닙니다. 사용자 행동 데이터를 기반으로 지속적인 테스트와 최적화를 통해 발전해야 합니다. 작은 조정만으로도 전환율을 크게 향상시킬 수 있습니다.
브랜드 일관성을 위한 맞춤 설정: 결제 페이지는 소프트웨어 또는 앱의 자연스러운 일부처럼 느껴져야 합니다.
- 브랜딩: 회사 로고, 색상 팔레트 및 글꼴을 사용하세요. 이는 가장 중요한 순간에 신뢰와 브랜드 인지도를 강화합니다.
- 모바일 반응형: 모바일 기기가 대부분의 전자상거래 트래픽을 차지하는 상황에서 모든 기기에서 페이지가 완벽해야 합니다. 모바일 장바구니 포기율은 85%가 넘으며, 이는 주로 좋지 않은 사용자 경험 때문입니다.
A/B 테스트 실행: 어떤 것이 효과적인지 추측하지 마세요. A/B 테스트를 진행하세요.. 두 가지 버전의 페이지를 만들고 각 페이지로 트래픽을 유도하여 어떤 페이지의 실적이 더 나은지 확인하세요. 테스트 항목:
-
- CTA 버튼 텍스트("지금 구매" vs. "주문 완료") 및 색상
- 양식 필드 수
- 보안 배지 및 이용 후기 배치
- 단일 페이지 레이아웃 vs. 다중 페이지 레이아웃
구독 셀프 서비스 활성화: SaaS 모델의 경우, 결제 경험은 최초 구매 이후까지 확장됩니다.
- 일할 계산: 고객이 중간 주기에 업그레이드 또는 다운그레이드하는 경우 시스템에서 자동으로 일할 요금을 계산하고 명확하게 표시해야 합니다.
- 관리 용이성: 고객이 결제 정보를 업데이트하고, 요금제를 변경하거나, 구독을 취소하는 것을 간편하게 만드세요. 긍정적인 해지 경험은 나중에 재구독으로 이어질 수 있습니다.
분석 도구를 사용하여 결제 프로세스의 퍼널 시각화를 생성하세요. 이를 통해 사용자가 이탈하는 정확한 지점을 파악하여 최적화 노력을 집중하고 핵심적인 부분을 개선할 수 있습니다. SaaS 지표.
FAQ
-
전환율이 높은 결제 페이지는 간편함, 보안 및 속도를 우선시합니다. 최소한의 양식 필드, PCI DSS 및 SSL과 같은 눈에 띄는 보안 배지로 신뢰를 구축하고, 명확하고 피할 수 없는 클릭 유도(CTA) 버튼을 통해 사용자가 구매를 완료하도록 유도해야 합니다.
-
예상치 못한 비용을 제거하고, 필수 필드만으로 양식을 간소화하고, 여러 현지 결제 수단을 제공하여 장바구니 포기율을 크게 줄일 수 있습니다. 게스트 체크아웃 옵션과 완전한 모바일 반응형 디자인 또한 마찰을 최소화하는 데 중요합니다.
-
현지화는 국제 고객의 통화로 가격을 표시하고 해당 언어로 페이지를 표시하여 신뢰를 구축하고 마찰을 제거합니다. 많은 사용자가 선호하는 옵션을 사용할 수 없는 경우 구매를 포기하기 때문에 친숙하고 지역 특정적인 결제 수단을 제공하는 것이 중요합니다.
-
결제 페이지는 고객이 청구 및 결제 정보를 입력하는 사용자 인터페이스 양식입니다. 반면, 결제 게이트웨이는 고객의 결제 정보를 승인을 위해 결제 처리자에게 안전하게 전송하는 백엔드 기술입니다.
-
페이지가 HTTPS를 사용하고, 카드 소지자 데이터 보호를 위해 PCI DSS를 준수하며, 보안 및 결제 제공업체의 신뢰 표시를 명확하게 표시하는지 확인하세요. 가장 효과적인 방법은 Merchant of Record와 협력하여 비즈니스에서 모든 보안, 사기 및 규정 준수 부담을 덜어내는 것입니다.
-
완전히 다른 페이지가 필요하지는 않지만 모바일 기기에 완벽하게 반응하고 최적화되어야 합니다. 모바일 쇼핑의 이탈률이 매우 높다는 점을 고려할 때 사용하기 어려운 양식이나 작은 버튼으로 인해 모바일 경험이 좋지 않으면 매출에 상당한 영향을 미칩니다.
-
Merchant of Record(MoR)는 귀사 제품의 리셀러 역할을 하여 결제 과정에서 발생하는 모든 거래에 대한 책임을 집니다. MoR은 모든 결제 처리, 글로벌 판매세 준수, 사기 관리 및 재무 조정을 처리하여 운영을 간소화합니다.
시작할 준비가 되셨나요?
저희는 귀사와 같은 길을 걸어왔습니다. 19년간의 경험을 공유하고 귀사의 글로벌 꿈을 현실로 만들어 드리겠습니다.